
What is a modular website and why do you need one?
Is your website tricky to maintain and causing frustration for all involved? This is a common issue, as many websites have not been built with the user and visitor experience in mind. Fortunately, more people are discovering the benefits of having a modular website!
Modular web design refers to a series of reusable components, blocks or page elements that give you the flexibility to build pages dynamically across your website. Traditionally, websites would lock you into a very specific page template with limited control over the order or layout of the pieces. With a modular design, you are essentially given a series of elements that can be moved around the page, giving your website a more flexible structure with a variety of pages that are created from the same dynamic builder.
So, if you are feeling frustrated by the limitations of your content management system or templated page layouts, read on to learn how adopting a modular design could make things easier for you and reach out to us today for a free website review and consultation with our web design experts.
Ready to implement a modular design?
The Cyan team has experience in designing and building modular sites in both WordPress and Drupal content management systems. If you’re looking for improved page flexibility and ease of use in the back end, our team is here to help.
Make your website simpler for your team to work with once and for all by getting in touch with us for a free website review and consultation with our web design experts.
Different perspectives, many advantages
Design & Development
From a design perspective, the components follow a similar look and feel so that when you build your pages, the visuals come together nicely and have a cohesive appearance. Certain configuration options can also be added to individual components to include an extra level of design flexibility such as modifying the background or accent colour, alignment, and display order.
Developers enjoy working with components because it allows for a more streamlined development process that is more future-friendly. Building websites with components sets you up for success since the individual pieces are easier to maintain and update as content needs evolve.
For example, say your website has a call-to-action component which has fields for you to enter a header, some text and a button. You’ve added this element to many pages across your site and you decide that you would now like the option to add a background image. Rather than having to modify every single instance of the component across your site, a developer would simply need to add this option in one place and the component in the back end will now have a field for you to choose a background image.
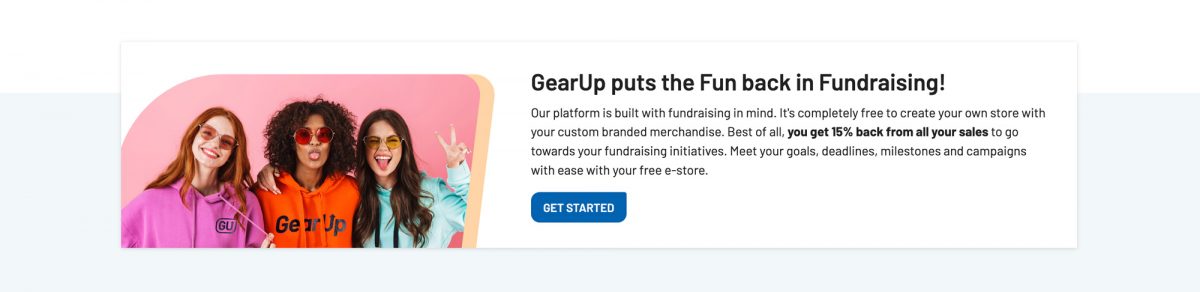
This logic also applies to the layout and design of a particular block. Take the call to action element as the same example. Within the component, you have fields for header, text, button and image and you expect it to look as below:

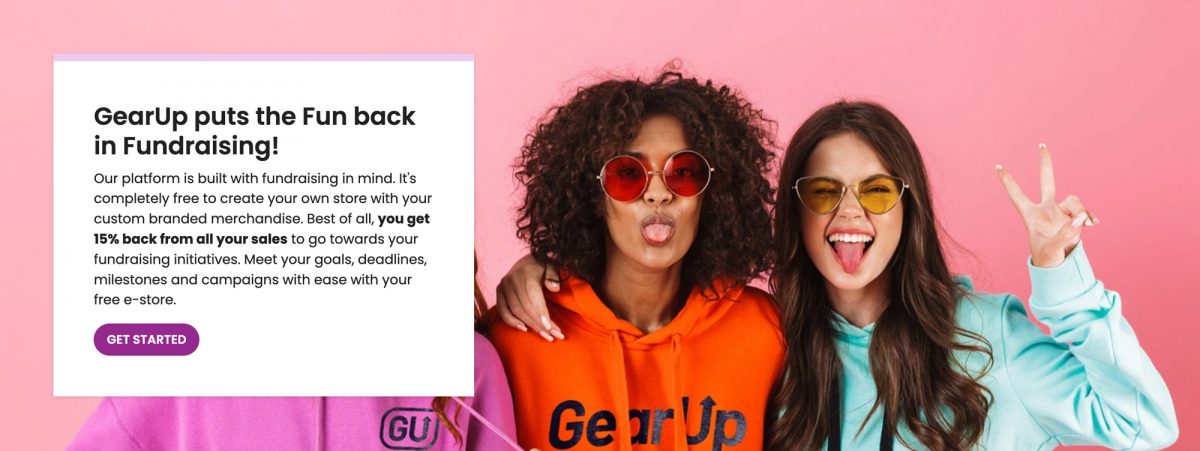
Your site goes through a redesign and the call to action component is modified to look like this instead:

Because your site uses components, this design only had to be changed in one place and now every instance of this component across your site will automatically adhere to this new look along with any new configuration options added to it in the back end.
Marketing and Sales
If your team knows that you have access to a particular set of components on your website, this may help to inform how copy is written and how pages are mapped out in such a way that will get people to take a certain action upon visiting your site. Modular sites encourage structuring your content to fit within the available components and adapting it to be easier to read on the web (basically avoiding large bodies of text – save that for the blog!)
Content editors
Modular or flexible pages allow content editors to easily build pages in the back end of the CMS. From the back end editor/admin dashboard, you are essentially stacking and customizing a series of elements that are then displayed on the front end of your site. The order in which you see the elements in the back end should essentially match what is shown to users on your site. When built properly, you should not have to modify code or feel any sort of frustration with things not displaying as expected. Modular web design empowers you to easily modify your website by equipping you with the right pieces that fit your content needs.

Users
Typical users of your website may not immediately recognize that your site uses components but that’s a good thing. A site built with flexible components should be no different than any other. The advantage is that it looks great and also happens to be easy to modify.
Tailored to you
Every website has different content and functionality needs. Components and the content fields that come along with them are unique to the requirements of your website, though some are more standard than others. As simple as it would be to have a fully modular site (which is possible), there is usually a happy medium between modular/flexible pages, global elements and templated sections where full modularity is not necessarily required.
How many components does a website need?
There’s no set number of components that you need in order for your site to be considered modular. Some websites have as few as five in their builders and others can have upwards of 20 or more. The exact number depends on your content and functionality needs as well as your comfort level with editing pages in the back end. If you’re new to modular/flexible pages, it’s probably best to start with a smaller number of components to get familiar with the concept. Another advantage to reusable components is that you can continue to add more or evolve your existing ones as needed.
What about page builders?
Out of the box page builders do have some flexibility but they are more generic and can often present an overload of options, which can lead to inconsistent page layouts. If you’re not a designer, you may also not be as comfortable with knowing which pieces to use. Custom components are much more targeted to your content and layout needs.
Ready to implement a modular design?
The Cyan team has experience in designing and building modular sites in both WordPress and Drupal content management systems. If you’re looking for improved page flexibility and ease of use in the back end, our team is here to help.
Make your website simpler for your team to work with once and for all by getting in touch with us for a free website review and consultation with our web design experts.
Discover what Cyan can do for you
We want to get to know you better so we can understand what services are going to help you meet your goals.